Digest...
Parallax design sites are growing in use because they embrace the fluidity of the Web, provide simplicity, and offer a scrolling technique that creates a neat 3-D effect.
You should be aware of some concerns when deciding whether to use a parallax design. Concerns include the following.
Load times
Parallax design is highly animated with a lot of scripts, so it can decrease the load time of a website.
Browser support
Not all browsers are able to support the parallax design. That inability can lead to problems for the user.
Not mobile-friendly
Parallax scrolling is also not ideal for mobile as it makes the website bloated. Parallax adds layers of code to a website.
Deficient for analytics
If all your content is on one page, understanding what content is capturing visitors can be difficult. There can be workarounds to this obstacle, such as using event tracking or tying a pageview in Google Analytics to sections of parallax scrolling, but parallax design does add a layer of complexity to analytics.
SEO
SEO and new design techniques often don't mesh. In addition to being deficient on the analytics side, many parallax websites are not built with SEO in mind. Content often takes a backseat to the visual, and parallax pages typically aren't geared towards specific topics and targeted websites. External websites may only have one page to link without linking to specific subpage with more relevant content.
Via Marteq, Brian Yanish - MarketingHits.com, b2bmarketingpartners



 Your new post is loading...
Your new post is loading...








Avoid like the plague.
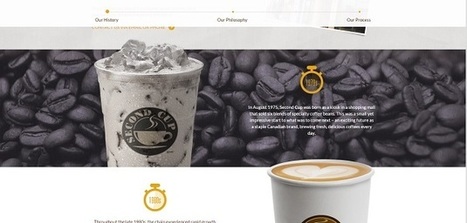
Parallax websites look amazing, but are they effective for SEO?
Well that depends. There are several things such as Page Title, Page Description, and Content that plays a major role in SEO. Parallax designs can still include great content which is one of the most important things when it comes to SEO.